
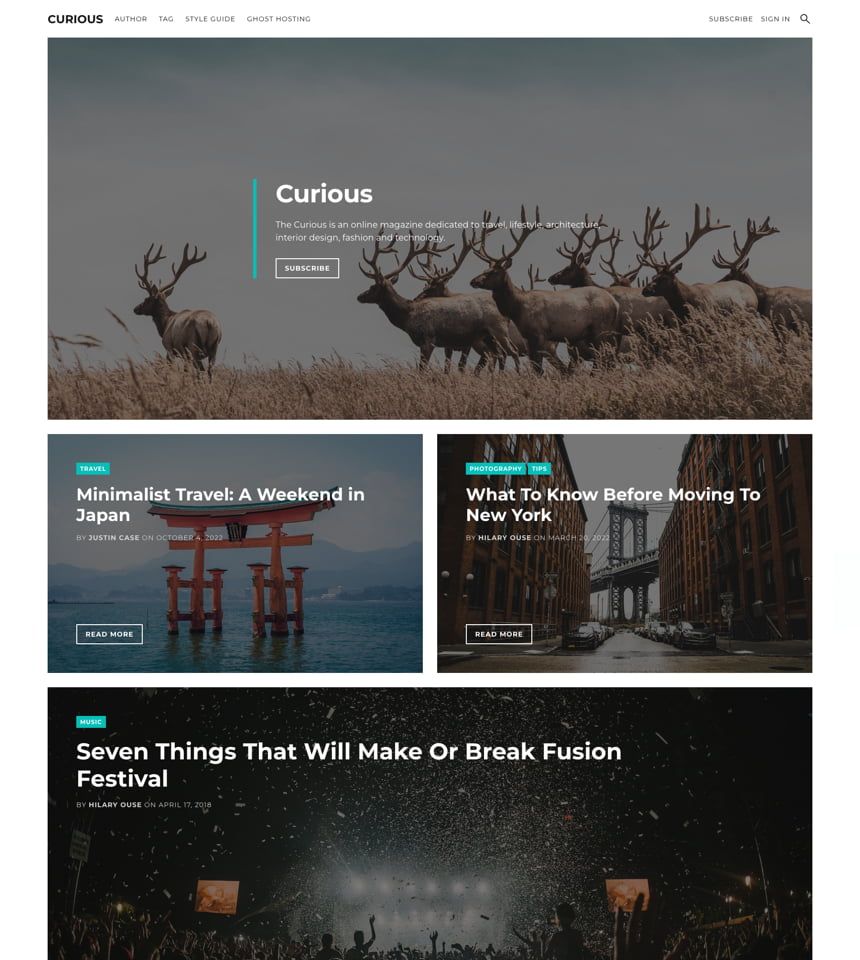
The style guide provides you with a blueprint of Curious default post and page styles. It is also a great reference for suggested typographic treatment and styles for your content.
Ghost is powered by an editor built from the ground-up for professionals. Calm by design, with advanced workflows by default. No more suffering through clumsy toolbars or drag & oops. Immerse yourself in the story with an interface that's invisible until you need it, and powerful when you do. Below are examples of Ghost’s expansive editing toolset designed to accommodate the extensive needs of modern creators.
Bookmarks
When using a URL with the right meta information, it can show the page title, excerpt, author, publisher and even a preview image. This is a great way to share links from sites that don't have automatic embeds.

Headers
Make a statement with bold section headers in your posts and pages. Insert a header card to add a full width divider that can include a title, subheading, accent color or image background, and a button.
Quoting
You can make quotes stand out with two types of blockquote styles that can be applied directly in the editor.
“Creativity is allowing yourself to make mistakes. Design is knowing which ones to keep.”
Alternative blockquote style:
“Creativity is allowing yourself to make mistakes. Design is knowing which ones to keep.”
Callout
Ever find yourself wanting to add extra styling to important information in your posts? Well, now you can with callout cards. Each callout card can include an emoji, any length of text with styles and links, and a custom background color.
Product card

Curious Ghost Theme
A perfect theme for an online magazine, journal or even a personal blog.
Images
Once you start mixing text and image cards creatively, the whole narrative of the story changes. Suddenly, you're working in a new format.
Wide Image

Full Width Image

Image gallery




Videos
Embed videos from platforms like YouTube and Vimeo, or you can now upload videos to your content in Ghost. Once uploaded, your video content renders in a beautiful video player. Videos can be set to loop, have their own custom thumbnails, and display in three different widths using the editor toolbar.
Audio
It's possible to upload audio files directly to your posts! This means you can share audio content with your audience, with a beautiful media player that nests into your posts and emails seamlessly. Music by BoDleasons from Pixabay.
Toggles
Use the Toggle card to create collapsible sections of text in your posts and pages. Great for creating distinct sections in your content, or adding an FAQ section.
When should I use Toggles?
Toggles allow you to create collapsible sections of content which is a great way to make your content less overwhelming and easy to navigate. A common example is an FAQ section, like this one.
This is an H1
Quisque facilisis erat a dui. Nam malesuada ornare dolor. Cras gravida, diam sit amet rhoncus ornare, erat elit consectetuer erat, id egestas pede nibh eget odio. Proin tincidunt, velit vel porta elementum, magna diam molestie sapien, non aliquet massa pede eu diam. Aliquam iaculis. Fusce et ipsum et nulla tristique facilisis.
This is an H2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Nullam sit amet enim. Suspendisse id velit vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed quis velit. Nulla facilisi. Nulla libero.
This is an H3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Nullam sit amet enim. Suspendisse id velit vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed quis velit. Nulla facilisi. Nulla libero.
This is an H4
Quisque facilisis erat a dui. Nam malesuada ornare dolor. Cras gravida, diam sit amet rhoncus ornare, erat elit consectetuer erat, id egestas pede nibh eget odio. Proin tincidunt, velit vel porta elementum, magna diam molestie sapien, non aliquet massa pede eu diam. Aliquam iaculis.
Quoting
Nullam sit amet enim. Suspendisse id velit vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed quis velit. Nulla facilisi. Nulla libero.
“Creativity is allowing yourself to make mistakes. Design is knowing which ones to keep.”
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Nullam sit amet enim. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est.
“Creativity is allowing yourself to make mistakes. Design is knowing which ones to keep.”
Suspendisse id velit vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed quis velit. Nulla facilisi. Nulla libero. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi.
Lists
Unordered Lists
The HTML <ul> element represents an unordered list of items, typically rendered as a bulleted list.
Usage notes:
- The <ul> element is for grouping a collection of items that do not have a numerical ordering, and their order in the list is meaningless. Typically, unordered-list items are displayed with a bullet, which can be of several forms, like a dot, a circle or a squared.
- There is no limitation to the depth and alternation of nested lists defined with the <ol> and <ul> elements.
- The <ol> and <ul> elements both represent a list of items. They differ in that, with the <ol> element, the order is meaningful.
Ordered Lists
The HTML <ol> element represents an ordered list of items, typically rendered as a numbered list.
Usage notes:
- Typically, ordered-list items are displayed with a preceding numbering, which can be of any form, like numerals, letters or Romans numerals or even simple bullets.
- There is no limitation to the depth and alternation of nested lists defined with the <ol> and <ul> elements.
- The <ol> and <ul> both represent a list of items. They differ in the way that, with the <ol> element, the order is meaningful.
Tables
| Knocky | Flor | Ella | Juan | |
|---|---|---|---|---|
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone's leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Code Blocks
// Simple map
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}